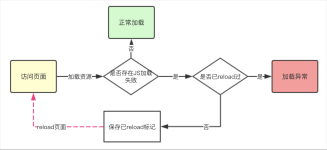
介绍对于TO C的应用,用户网络千差万别,总有各种网络问题导致资源加载失败,使得访问时出现白屏,样式错乱等。资源加载重试,则是提高用户体验中重要的一环。最近开始尝试用 Vue 整套技术体系进行开发。如何在 Vue ...
”html标签 资源加载失败“ 的搜索结果
uni-app 富文本内容利用html2json转换成对应类似控件 rich-text 对应的数组资源格式后进行展示的自定义组件、可以进行富文本html内容中 图片展示、视频播放、音频播放。
当脚本加载失败时通过备用域名重新进行资源加载
- 增加资源管理器任务栏。任务栏加入右键功能。 - 对话框增加右键功能 - guest [三类用户 root/default/guest] guest登陆处加链接。20min - 打包程序[update user_add,admin/demo; 删除webuploader.js thumb ...
背景:图片资源加载不出来时用默认图片替换解决方法:一,用js方法onerror: 1,直接在html标签中使用复制代码 2,原生js方法:document.getElementById('#img').onerror = function(){this.src = "images/errorLogo...
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的...
错误类型数据错误类型主要是运行过程中的前端报错,Javascript原生提供Error构造函数,所有抛出的错误都是它的实例。Error实例对象有以下属性属性描述message错误提示信息name错误名称stack错误的栈异常情况总的来说...
关于img标签加载图片失败时,显示一张自定义的默认图片
任务:加载iframe跨域内容,成功时发出,错误时发出getEntriesByType。这是我可以开发的跨浏览器最独立的解决方案。 但是首先,我将简要介绍一下我使用的其他方法以及它们为什么不好。1. iframe这让我有些震惊,因为...
实例更改视频来源,并重载视频:document.getElementById("mp4_src").src="movie.mp4";document.getElementById("ogg_src").src="movie....定义和用法load() 方法重新加载音频/视频元素。load() 方法用于在更改来源...
正常情况下,html页面中主要包含的静态资源有:js、css、图片文件,这些文件加载失败将直接对页面造成影响甚至瘫痪,所有我们需要把他们统计出来。我们只统计资源加载出错的情况。 资源加载错误的捕获方法 资源加载...
资源加载错误使用addEventListener去监听error事件捕获 实现原理:当一项资源(如<img>或<script>)加载失败,加载资源的元素会触发一个Event接口的error事件,并执行该元素上的onerror()处理函数。 ...
图片加载失败的处理
img标签的话,可以通过img自带属性onerror 写一个js进行控制,当图片加载失败后触发onerror &lt;img :src="图片地址" onerror="nofind()" &gt; &lt;script&gt; nofind :...
vue图片加载失败时用默认图片替换的方法前言本文主要给大家介绍的关于vue实现图片加载失败时用默认图片替换的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧方法如下原理就是给img绑定...
当图片加载失败时、或者加载中,做处理(onerror)(onload)(vue),
Django项目中为什么会加载静态时会失败呢? 原因:django部署方式比较特别,采用静态文件路径:STATICFILES_DIRS的部署方式,之前你写的相对路径,绝对路径因为缺少静态文件路径而全部失效 做页面显示时,肯定...
在Vue有时候你引用本地图片在本地环境可以正常显示,但是到了服务器上就出现资源请求失败以及无法显示的情况。 这是因为当你在元素里面绑定:src时,Vue将绑定属性的路径作为字符串输出了。 export default { data () ...
在浏览器调试时候,favicon.ico抛异常,加载失败,favicon.ico Failed to load resource: the server responded with a status of 4 在head标签添加favicon.ico图标即可。 <meta name="viewport" content="
首先验证自己的路径是否写错,按住ctrl键,点击你填写的路径,如果显示cannot find******,无法跳转到文件...方法一 : springmvc的配置中添加静态资源过滤 <mvc:default-servlet-handler/> 或者 <mvc:resou...
URL(Uniform Resource Locator)是指用于定位和访问互联网上资源的地址。在HTML中,可以通过使用标签来创建超链接,将文本或图片与特定的URL关联起来。文本是HTML中最基本的内容元素。可以使用标签来定义段落,到...
1、标签上绑定@error事件 <img @error=“onerrorUrl” src=“www.baidu.com”.t=“100%”> 2、data中定义 使用require拿到静态资源图片 defaultStation: require(’@/assets/images/error.png’) 3、定义错误...
在网上查了很多都是说用onload,但是这只能判断文档dom树是否解析完成,但是音频、图片等等资源加载完成没是无法判断的。 下面我将来一一分享我的方案。 1,判断音频/视频是否加载完成 音频,视频元素分别是<...
1,原因:没有添加到 服务器【tomcat】中的配置中,【tomcat】不知道有图片资源需要加载。至此问题解决:若是有其他问题,可以先自行检查一下相对img 标签的图片相对路径是否写对了。../表示当前目录上一级目录的...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地